Pengertian Umpan Situs
Umpan situs atau feed adalah perantara yang berfungsi untuk membagikan konten blog, dimana para pengguna dan pelanggan menerima pemberitahuan setiap ada perubahan pada situs web. Misalnya, ketika anda membuat artikel baru maka para pengikut blog anda (follower) dan para langganan (subscriber) akan mengetahuinya.
Umpan situs identik dengan RSS (Rich Site Summary), yaitu format umpan yang memberikan informasi tentang perubahan konten situs web. Meskipun memiliki banyak manfaat, namun umpan situs sering disalahgunakan unyuk mencuri konten artikel. Untuk itu, anda harus mengatur pengalihan dan pengizinannya, agar tidak bisa disalin-tempel seluruhnya.
Mencegah Pencurian Konten Artikel
Ketika anda sudah bersusah payah membuat artikel bagus untuk blog yang masih baru, tapi tiba-tiba langsung dicopas seluruhnya oleh web yang sudah ternama melalui umpan situs. Tentu saja mesin pencari akan menampilkan situs ternama daripada blog baru anda di hasil penelusuran. Berikut ini beberapa cara untuk mengantisipasi pencurian konten artikel.
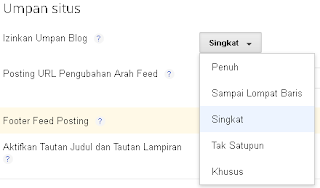
1. Mengatur Bagian Konten yang Dibagikan
Blogger menyediakan beberapa cara bagaimana anda membagikan konten blog, meliputi:
Dalam hal ini, aku menyarankan untuk memilih opsi Pendek.
2. Mengubah Arah Feed Alamat URL
Secara default, blogger menyediakan dua jenis pengubahan arah feed, yakni Atom dan RSS. Untuk membagikan seluruh konten, anda bisa menggunakan (ubah warna merah dengan blog anda):
Atom 1.0: http://optimal-blogger.blogspot.com/feeds/posts/default
RSS 2.0: http://optimal-blogger.blogspot.com/feeds/posts/default?alt=rss
Jika anda tidak ingin blogger mengalihkan umpan situs anda, biarkan saja kosong. Tapi untuk mengoptimalkan umpan situs, daripada menggunakan atom maupun rss, apalagi membiarkan kosong, aku sarankan untuk menggunakan pengalihan FeedBurner.
Membuat Google FeedBurner Sebagai Penyalur Feed Blog
Feedburner adalah salah satu penyedia pengalihan alamat url untuk umpan situs blog. Sebagai penyalur feed, feeedburner memiliki banyak fitur dan opsi untuk mengoptimalkan atom maupun rss yang ditampilkan ke pembaca. Berikut ini cara mendaftar di feedburner.
1. Kunjungi Google FeedBurner, masukkan email dan sandi.
2. Isi dengan alamat blog, klik Next
3. Di bagian sumber feed, pilih Atom atau RSS, lalu Next
4. Beri nama judul dan alamat url feed blog kamu. Untuk memudahkan, isi Feed Title dengan judul blog dan Feed Address dengan judul blog tanpa spasi. Jika sudah digunakan, pilih alamat lainnya. Kemudian pilih Next.
5. Selamat anda sudah berhasil mengaktifkan umpan situs di feedburner. Langsung pilih Skip directly to feed management.
Pada tahap sebelumnya anda sudah mengetahu alamat feed blog di feedburner, berikutnya tinggal memasukkannya di pengubahan arah feed blogger.
1. Masuk ke dashboard blogger, pilih blog anda. Di menu Setelan > Lainnya, perhatikan pilihan Umpan Situs.
2. Pada Posting URL Pengubahan Arah Feed, isi dengan alamat feedburner blog.
3. Simpan Setelan.
Kesimpulannya, Umpan situs berguna untuk memudahkan pembaca yang berlangganan dan mengikuti blog anda. Dan untuk mencegah penyalahgunaannya, seperti pencurian konten artikel, anda harus mengoptimalkan feed dengan cara memilih Singkat di opsi umpan blog. Serta menggunakan feedburner sebagai pengubah arah feed.
Umpan situs atau feed adalah perantara yang berfungsi untuk membagikan konten blog, dimana para pengguna dan pelanggan menerima pemberitahuan setiap ada perubahan pada situs web. Misalnya, ketika anda membuat artikel baru maka para pengikut blog anda (follower) dan para langganan (subscriber) akan mengetahuinya.
Umpan situs identik dengan RSS (Rich Site Summary), yaitu format umpan yang memberikan informasi tentang perubahan konten situs web. Meskipun memiliki banyak manfaat, namun umpan situs sering disalahgunakan unyuk mencuri konten artikel. Untuk itu, anda harus mengatur pengalihan dan pengizinannya, agar tidak bisa disalin-tempel seluruhnya.
Mencegah Pencurian Konten Artikel
Ketika anda sudah bersusah payah membuat artikel bagus untuk blog yang masih baru, tapi tiba-tiba langsung dicopas seluruhnya oleh web yang sudah ternama melalui umpan situs. Tentu saja mesin pencari akan menampilkan situs ternama daripada blog baru anda di hasil penelusuran. Berikut ini beberapa cara untuk mengantisipasi pencurian konten artikel.
1. Mengatur Bagian Konten yang Dibagikan
Blogger menyediakan beberapa cara bagaimana anda membagikan konten blog, meliputi:
- Penuh: Menampilkan seluruh konten setiap entri.
- Sampai Lompat Baris: Menampilkan konten sebelum batas pos (jump break).
- Singkat: Menampilkan kutipan awal setiap entri, sekitar 400 karakter pertama.
- Tidak Ada: Menonaktifkan seluruh umpan situs.
- Khusus: Mengatur opsi lanjutan untuk entri blog, umpan komentar, atau umpan komentar.
Dalam hal ini, aku menyarankan untuk memilih opsi Pendek.
2. Mengubah Arah Feed Alamat URL
Secara default, blogger menyediakan dua jenis pengubahan arah feed, yakni Atom dan RSS. Untuk membagikan seluruh konten, anda bisa menggunakan (ubah warna merah dengan blog anda):
Atom 1.0: http://optimal-blogger.blogspot.com/feeds/posts/default
RSS 2.0: http://optimal-blogger.blogspot.com/feeds/posts/default?alt=rss
Jika anda tidak ingin blogger mengalihkan umpan situs anda, biarkan saja kosong. Tapi untuk mengoptimalkan umpan situs, daripada menggunakan atom maupun rss, apalagi membiarkan kosong, aku sarankan untuk menggunakan pengalihan FeedBurner.
Membuat Google FeedBurner Sebagai Penyalur Feed Blog
Feedburner adalah salah satu penyedia pengalihan alamat url untuk umpan situs blog. Sebagai penyalur feed, feeedburner memiliki banyak fitur dan opsi untuk mengoptimalkan atom maupun rss yang ditampilkan ke pembaca. Berikut ini cara mendaftar di feedburner.
1. Kunjungi Google FeedBurner, masukkan email dan sandi.
2. Isi dengan alamat blog, klik Next
3. Di bagian sumber feed, pilih Atom atau RSS, lalu Next
4. Beri nama judul dan alamat url feed blog kamu. Untuk memudahkan, isi Feed Title dengan judul blog dan Feed Address dengan judul blog tanpa spasi. Jika sudah digunakan, pilih alamat lainnya. Kemudian pilih Next.
5. Selamat anda sudah berhasil mengaktifkan umpan situs di feedburner. Langsung pilih Skip directly to feed management.
Pada tahap sebelumnya anda sudah mengetahu alamat feed blog di feedburner, berikutnya tinggal memasukkannya di pengubahan arah feed blogger.
1. Masuk ke dashboard blogger, pilih blog anda. Di menu Setelan > Lainnya, perhatikan pilihan Umpan Situs.
2. Pada Posting URL Pengubahan Arah Feed, isi dengan alamat feedburner blog.
3. Simpan Setelan.
Kesimpulannya, Umpan situs berguna untuk memudahkan pembaca yang berlangganan dan mengikuti blog anda. Dan untuk mencegah penyalahgunaannya, seperti pencurian konten artikel, anda harus mengoptimalkan feed dengan cara memilih Singkat di opsi umpan blog. Serta menggunakan feedburner sebagai pengubah arah feed.